Mobilestage.in powstało 24 lutego 2014 roku. Od tego czasu ciągle uczyliśmy się jak dostosować zarówno wygląd jak i treści do Waszych wymagań i oczekiwań. Po ponad półtora roku wprowadzania modyfikacji do szablonu graficznego, który był podstawą naszych prac nad portalem, uznaliśmy iż należy przygotować zupełnie nową koncepcję, która będzie spełniać określone standardy, takie jak intuicyjne i szybkie dotarcie do interesujących treści oraz przyjemny dla oka design. Cały projekt został nazwany „Mobilestage.in 2.0”.
Jak zapewne zauważycie, pierwszą zmianą jest postawienie na jeden dominujący kolor portalu. Wcześniejsza strona była bardziej kolorowa, niektórzy zarzucali nam, że jest ona wręcz „pstrokata”. Dlatego też tym razem wybraliśmy ciemniejszą barwę, która jest bardziej stonowana.
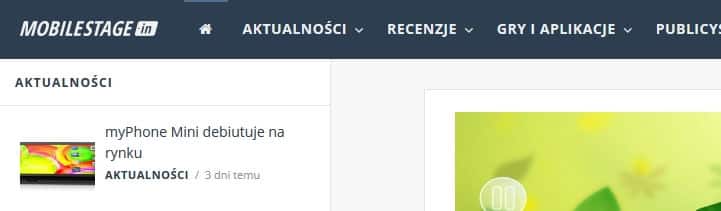
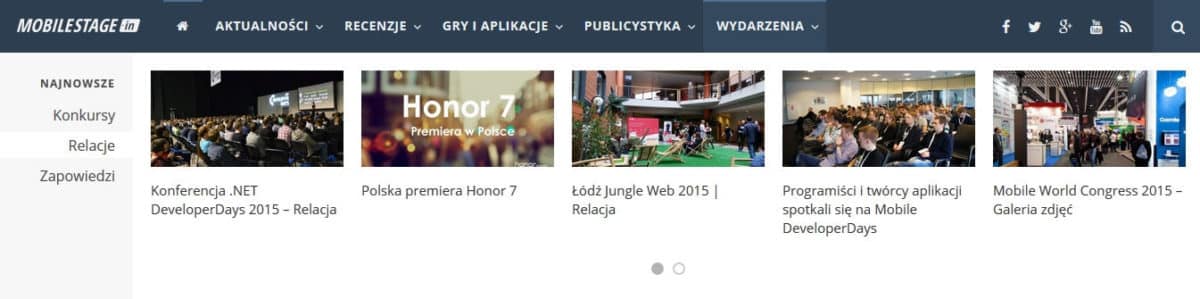
Jednakże sama zmiana koloru to tylko początek nowości, ponieważ zdecydowaliśmy się zupełnie wyodrębnić dział aktualności, który od teraz dostępny jest po lewej stronie portalu. Dzięki temu macie dostęp do wszystkich newsów jakie do Was przygotowaliśmy w prostej i funkcjonalnej formie. Nie ma też problemu z doczytywaniem kolejnych materiałów. Od teraz zatem nie musicie już szukać najnowszych wiadomości po całej stronie, ponieważ będą one na Was czekać właśnie tam.
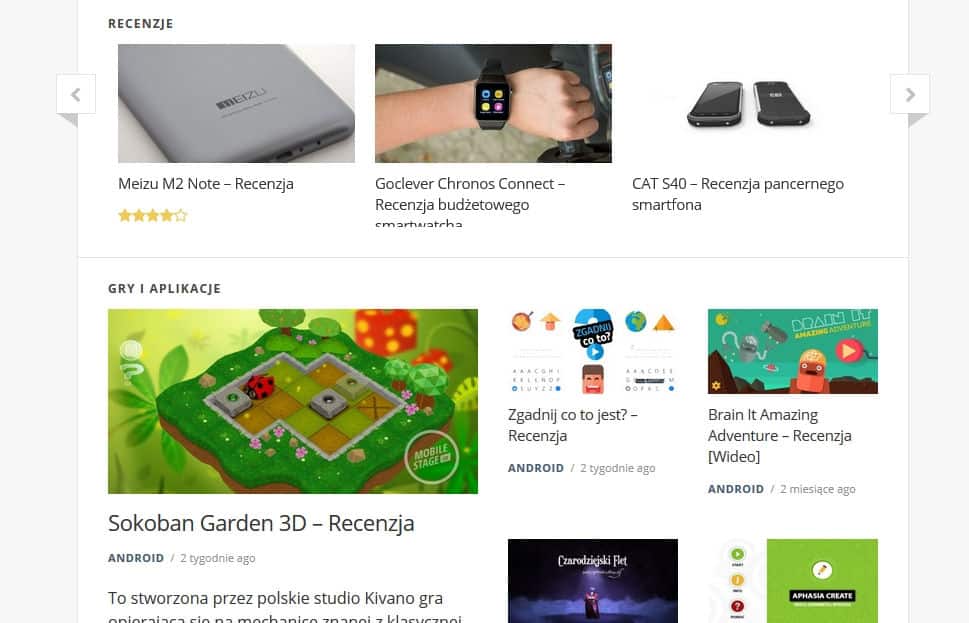
Kolejną zmianą jest przebudowana strona główna. Podzieliliśmy ją na mniejsze sekcje, które pozwolą Wam dotrzeć do polecanych artykułów oraz sprawdzić najnowsze materiały z poszczególnych działów, takich jak: recenzje, gry i aplikacje, publicystyka, poradniki, wideo i wydarzenia. Wszystko to zostało odpowiednio uzupełnione o krótkie wstępy i obrazki wprowadzające.
Najmniejsze zmiany dotknęły menu główne. Uznaliśmy, że poprzednia koncepcja jest czytelna i łatwa w obsłudze, tak więc dokonaliśmy tylko drobnych modyfikacji, które pozwalają zobaczyć jeszcze więcej linków do materiałów. Odchudziliśmy też znacząco dział aktualności ze zbędnych podkategorii.
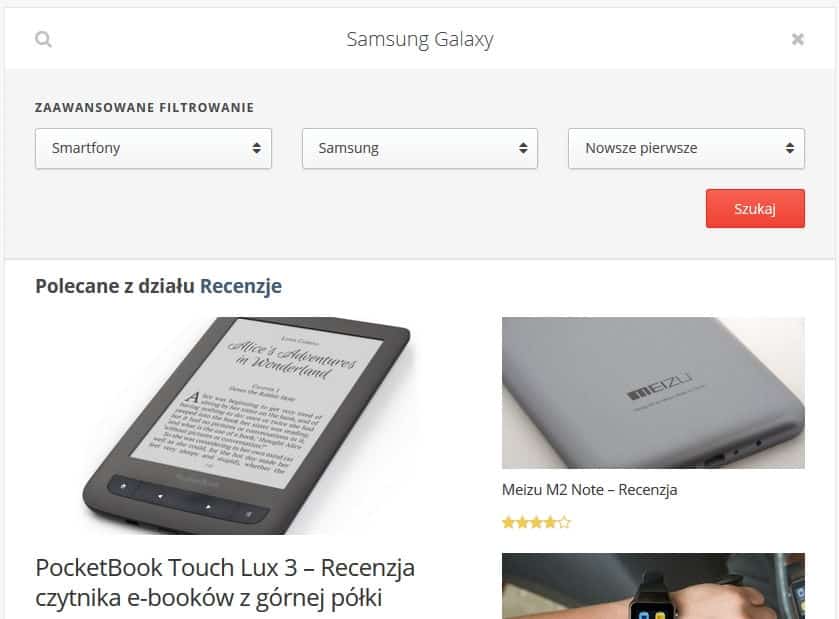
Jako iż bardzo duża liczba Czytelników docenia nasze recenzje, które choć są oczywiście subiektywne, to i tak staramy się, aby były ocenione jak najsprawiedliwiej, dzięki czemu możecie łatwo porównać osiągi poszczególnych modeli. Dlatego też w Mobilestage.in 2.0 ten dział doczekał się niezwykle dużych zmian. Na początek zmienił się wygląd działu głównego (wystarczy kliknąć w menu na „Recenzje”). Od teraz macie dostęp do wszystkich recenzji w jednym miejscu z specjalnie przygotowaną wyszukiwarką, ułatwiającą znalezienie poszukiwanego urządzenia. Wystarczy w górnej części kliknąć na „Szukaj Recenzji…” i wpisać nazwę urządzenia. Dodatkowo możecie przeszukiwać po kategoriach (smartfony, tablety, wearables, akcesoria) oraz po producentach, a na koniec sortować otrzymane wyniki.
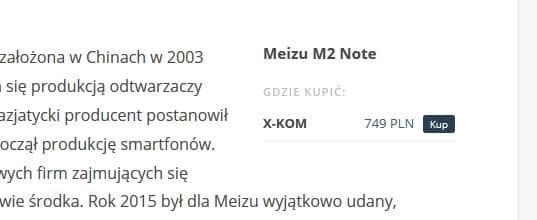
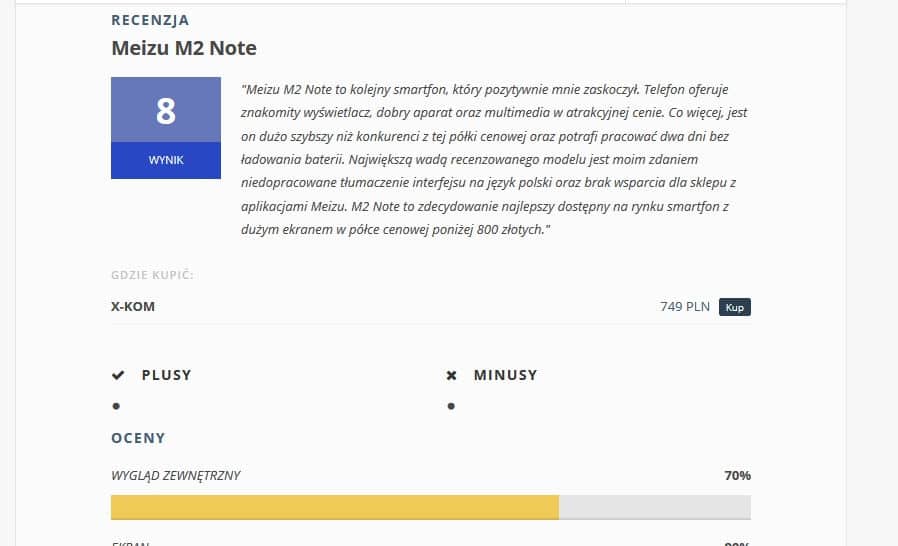
Poszczególne recenzje doczekały się również drobnych zmian. Pierwszą z nich jest dodanie boksu z informacją o cenie urządzenia w chwili publikacji recenzji w wybranych sklepach internetowych. Jeżeli po przeczytaniu naszej recenzji zdecydujecie się kupić urządzenie to zachęcamy do skorzystania z podanych linków, ponieważ część z nich będzie pochodzić z programów partnerskich, które w pośredni sposób mogą finansować naszą działalność. Jeżeli zaś prowadzisz sklep internetowy i chciałbyś, aby w naszych recenzjach pojawił się link z Twoimi ofertami, daj nam o tym znać. Drugą zmianą w recenzjach jest odświeżony boks podsumowujący recenzję. Od teraz możecie oprócz ocen cząstkowych i oceny głównej oraz podsumowania sprawdzić szybko jakie są plusy i minusy urządzenia. Dodatkowo przeglądając recenzję po lewej stronie portalu, zamiast aktualności otrzymujecie dostęp do pozostałych, najnowszych recenzji między którymi możecie się błyskawicznie przełączać.
Wszystkie artykuły w Mobilestage.in 2.0 zyskały nowy panel udostępniania postów, który w naszej opinii jest ładniejszy i bardziej funkcjonalny. Szybko też możecie skopiować link do artykułu i podzielić się z nim znajomemu w rozmowie.
Duże zmiany nastąpiły też w wersji mobilnej, która jest teraz łatwiejsza w obsłudze, działa szybciej i nie zawiera licznych irytujących błędów, które doświadczała poprzednia wersja.
Mamy nadzieję, że zmiany te przypadną Wam do gustu i jeszcze częściej będzie odwiedzać nasz portal. A tymczasem zapraszamy Was do wzięcia udziału w konkursach, które dla Was przygotowaliśmy. Jeżeli zaś macie jakieś pytania, uwagi, zastrzeżenia lub pomysły – piszcie śmiało w komentarzach poniżej :).